Followers
Monday, August 27, 2007
Hi all! I haven't been ignoring you, I'm just really busy writing...That's right *snort*, I'm a writer (among other things). But that's not why I'm posting today. I usually don't post about how to do something unless I've actually tried it myself, and understand how it works.
So today I'm going to show you how to reset the Blog post element. Okay, I know you're asking why in the world would you want to do that? Well there could be a couple of reasons. Like if you comment link at the bottom of the post disappears, or the posts won't show...or anything major malfunction of any other part of that particular widget.
Now...going back to the comment thing for a minute. If your comment link is not showing on your blog posts, check out these three things first to make sure that all of your settings are correct:
Post Options in post editor...the box at the bottom of the rectangle post box that you write in....click on 'Post Options' and make sure comments are allowed.
Settings - Comment tab...on the Settings tab, go to comments and make sure they are set to "Show".
Template - Page Elements - Blog post...and lastly go to your Layout(Template), go to Page Elements, then click on the edit box in the Blog Post element...hint:(it will be the biggest on the page). When the Configure box opens up, make sure comments are checked.
Okay, after all that your @#%$# comment link is still not showing...LOL...chill! We can fix it.
LOL...we're going to play in your template HTML...wheeee!
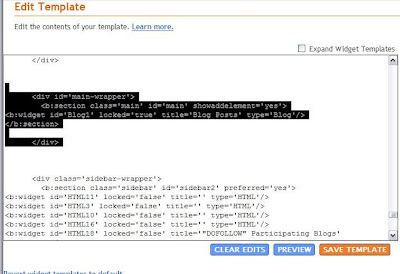
Go to Template...Edit HTML...scroll down in the code until you find this piece of code (the black highlighted section):

Okay...I digress...cut that highlighted section out of the template and click save...it will be fine...go ahead...click!
Now...this page pops up:" Warning Will Robinson, Warning...LOL...just kidding, I'm a Lost In Space addict! Anyhow...the page says...Egads, you're about to delete a widget!...LOL...never fear...click that Confirm and Save...with pride!

Okay...mouse pointer in the empty spot...right click...paste....put that baby back and hit Save.
TaDa!!!! You're all better now, the Blog widget has been reset!
Tuesday, July 03, 2007

They have finally made it possible to move blogs...at will..between accounts. Now I'm not going to create more accounts to give you a show and tell but my Blog*Star buddy Chuck has a post with a lot of pictures!!
The steps are relatively easy!
First...with Google, set up the second account where you want to transfer the blog.
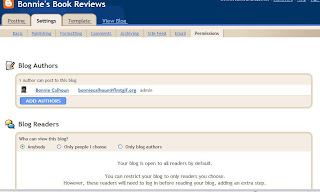
1.) From your Dashboard, go to Settings, then to the far right tab called Permissions.
2.) As the original administrator of the blog, invite the second account to be a blog member using the email address of the new account.
3.) Log into the second mail account and accept the invitation.
4.) As the original Administrator, make sure both accounts are "Administrators"...just click on the button that says guest and it will change to Administrator.
5.) Click "Remove" for the account that you want to delete. The account that is left is now the administrator. (Just for ha,ha's I'd leave the first account as a backdoor to get into the blog in case you ever need it, just ignore it 'til then.)
6.) Log in with the new account and the blog will be on your Dashboard with full administrative access. Voila!
Thursday, June 21, 2007
Hi folks! It's been a while since I posted, but I'm trying to only post relevant things here, that people need instruction with.
This is a new trick I recently learned. Imagine me...learning a new trick...I guess you really can teach old dogs...uh, er...never mind. Anyhow...I used to use a complicated program to do screenshots, and someone taught me an awesome easy way to do it. Now I'm sure you could use any photo manipulation program but the easiest way for people using Windows is to use Microsoft Paint.
Here's what you do. On the top right-hand corner of your keyboard is a key that says PrtSc...that means Print Screen. Hit that, then open up Paint, click the edit button, when the menu opens click Paste. The picture below is me copying this blog as a screenshot:


Put the pointer in the box and right click on copy. Open a new Paint workspace (Go to File, click..on the dropdown menu choose New) and hit edit, and then paste...and the rest of the save procedure from above, and you wind up with the small piece below...Viola!
Monday, May 14, 2007
Okay so I've been really busy...I haven't been neglecting posting...just posting here. If you notice my cool icon at the top of the left column, I've been designated as a Blog*Star by the Google/Blogger help boards.
LOL...This means I officially have no life. That I spend most of my time on the Blogger Help boards dispensing advice to wayward Bloggers that are lost in the maze of Google and Blogger.
But it's fun! It's a lot of fun to teach someone to do something that they didn't know how to do before. I remember being on that end of the stick. Knowledge is power, and the more you understand Blogger, the greater the fun...so ask away!!
The purpose of this post is to give you a way to backup your entire blog onto your computer. The singular easiest way is when you make a post make a copy on your computer...Okay, okay, so I'm no fun at all. That's a plain old text post that doesn't look the least bit cute or laid out like your blog page does!
Sooooo....then you will need another browser...The Mozilla Firefox one! It's always a good idea to have more than one browser installed on your computer anyhow. Internet Explorer get persnickety sometimes and a backup is a good thing.
 Anyhow, on Firefox one of the cool downloads is ScrapBook. You can get it HERE
Anyhow, on Firefox one of the cool downloads is ScrapBook. You can get it HERE
With Scrapbook you can screen capture your whole blog. There are numerous ways of capturing...in fact....a whole page load of capture features HERE. My favorite way is to choose a month from my Archives. That way it puts a whole month on one page. Then you can save a Web page by right-click > [Capture Page].
Also you can save a Web page by drag-and-drop favicon in the location bar or browser tab into ScrapBook Sidebar.
The great thing is that ScrapBook is able to save a Web page more exactly than the Firefox standard [Save Page As] (Ctrl+S) feature. The page saved is an exact copy of what you see on the page!
You can organize collected Web pages in ScrapBook Sidebar as a tree similar to Bookmarks Tree, sorting items by drag-and-drop, creating folder and putting items into it, and so on.
ScrapBook Notes is a text/HTML edit feature resembling Opera's Notes, which enables you to add plain text items to ScrapBook and edit them in sidebar or browser tab. Major particular specifications are:
* The first line becomes the title of the note
* You can insert tab with tab key.
* You can insert timestamp with F5 key.
* Saving automatically when you close a note or open another note
* When opening a note in a browser tab, you can preview it as HTML.
* You can customize the template for the preview (note_template.html).
* You can search for notes by the Full Text Search.
So go and grab Firefox if you don't already have it...and then grab this very functional and cool add-on!
Thursday, April 26, 2007
 I've taught you to Parse the HTML of the AdSense code. Now I'm going to give example of placement.
I've taught you to Parse the HTML of the AdSense code. Now I'm going to give example of placement.
This first tutorial of placement is to put the code in the post below the Post Title and above the post body. This will show the Adsense code in the first post on your blog page, but when when a specific post is opened up on its own page, the code will always show up in that post.
You will notice the placement in the image to the left. I took a picture just in case I had chosen to change my Adsense placement by the time you were reading this post.
You will notice that for this application I chose the small banner, 468 X 60 so that it would take up most of the width of the posting area.
To accomplish this place go Dashboard>>>Layout>>>Edit HTML...click on "Expand widget templates". It is in the right corner at the top of the Edit box.
Scroll down in the template code until you find this line:
<div class='post-header-line-1'/>
Below that line insert your parsed HTML for the Adsense code that I taught you how to make in the last post, and hit SAVE!
Always remember to keep a copy of your template safely stored on your own computer in a NotePad file....just in case!
In the next tutorial I will teach you how to wrap the AdSense code in a post!
Wednesday, April 25, 2007
I am going to teach you to add AdSense code to your posts. Since it can be an overwhelming process, I'm going to break it down into several posts.
This post will teach you how to make the code compatible. To use AdSense code inside a post it is necessary to "escape" the AdSense code. The reason: If you put the code into your template just as it is written when you display the source code for the page, the Google data is invisible...that does not make Google happy and it is a TOS violation of AdSense...and they will pull your account for that!
Adsense does not allow you to alter their code other than "minor" edits. what we are going to do is considered a "minor" edit.
I contacted AdSense with the following question:
Subject: Wrapping Adsense code in blog post
Date: Wed, 18 Apr 2007 09:12:15 -0700
I would like to put the adsense ads inside of a blog post. To make it look EXACTLY like you give it to me (when viewed as a Page source code) it is necessary for a minor alteration. For Blogger to parse the Adsense Code in XML template, the Javascript has to be escaped, using html entities...It looks EXACTLY like you gave it out when viewed by Page source, so is this permissable?
Adsense answered my email with this:
Hi Bonnie,
We do permit minor edits to the AdSense code to place inside the blog posts. Please keep in mind publisher may not alter any portion of the code or manually change the layout of the ads. For instance, publishers may not alter the ad height variable to mask the Ads by Google moniker.
Thanks for your cooperation.
Sincerely,
Sean
The Google AdSense Team
So here is how we are going to parse the HTML to make it compatible and when viewed by using the Page Source code, it will look exactly as given to you by Adsense.
This is an example of a piece of Adsense code as given out by Adsense:
<script type="text/javascript"><!--
google_ad_client = "pub-XXXXXXXXXXXXXXXX";
google_ad_width = 468;
google_ad_height = 60;
google_ad_format = "468x60_as";
google_ad_type = "text_image";
google_ad_channel = "";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
You are going to change the (<) to (<) and the (>) to (>) and the quote marks ( " ) to (") They will all be HTML entities. The code will then look like this:
<script type="text/javascript"><!--
google_ad_client = "pub-XXXXXXXXXXXXXXXX";
google_ad_width = 468;
google_ad_height = 60;
google_ad_format = "468x60_as";
google_ad_type = "text_image";
google_ad_channel = "";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
The next post will show you how to place this in your template!
Tuesday, April 17, 2007
 In the real estate industry, there are three things that are the most important about a property...location, location, and...location!
In the real estate industry, there are three things that are the most important about a property...location, location, and...location!
1.) So the very first thing that I want you to pay attention to when working to increase your AdSense performance is location! We'll start with the HEAT MAP to the left. The dark spots are the page locations where readers spend the most time looking. Utilize as many of these spots as possible.
2.) Place your ads above the FOLD...in newspaper language, this is the face location, or what you see on the page when it opens. Depending on your screen size it could be a little more or a little less than what you see here. But rule of thumb is that ads below the FOLD are seldom seen or clicked!
3.) As indicated in the HEAT MAP, the left side of the page is a premiere location. Readers are accustomed to seeing the navigational menu on this side of the page, so move your menu to the right side, like I did, and use the left for your ads!
Now the next section of performance enhancement has to do with the Ads themselves.
1.) Use lots of Ads! Google gives you ad allowances per page, utilize all that you can. But you must keep track of what you are using and what methods work best. You can keep track of this by...
2.) Utilizing the CUSTOM CHANNELS. AdSense gives you the ability to put a name tag on each ad that you make. This will help you to find out which ads work best, according to the fonts, colors, size and placement on the page.
A.) Match the FONTS to those on your page, especially if you are wrapping the AdSense in a blog post!
B.) Match the COLORS of your Ads to the colors of your website. Visitors will look at them more, especially BLUE LINKS. Blue links have a higher CTR than other color links because people are just used to clicking on blue links!
C.) Use Large Ads where possible. The Large Rectangle (336x280) is the best performing ad unit.
D.) And get rid of any borders, so your readers eye can wander around the page unimpeded.
Thursday, April 12, 2007
 I already did a TOUR on creating a Google Doc or Spreadsheet.
I already did a TOUR on creating a Google Doc or Spreadsheet.
So you can go to your Google Doc & Spreadsheet, log in with your Gmail account. You get the WELCOME screen. you can then click on New Document or New Spreadsheet, create your sheet and save it.
So we'll dispense with that tutorial. Let's say that we already have a and you want to embed it in a post that you're making.
To publish a Document, click on Publish (upper right-hand corner). A new window opens, select Publish to blog. Input your blog provider, then your username and password, click Okay!
For a spreadsheet, click Publish now, then click "more publishing options". A window opens with more publishing formats, pick "HTML to be embedded in webpage". Specify the range of cells...the whole spreadsheet, one page, specific cells, etc. Click "generate URL". Copy that code into an Edit Post box and publish!
 What is a Sitemap?
What is a Sitemap?
A sitemap is a display for the layout of your website. It is an aid to the search engines and to your visitors. Year ago they only consisted of a list of links, but now a sitemap is a descriptive roadmap of your site.
It is fleshed out with keyword details for each section and subsection to help your visitors enhance their touring experience. And the biggest benefit is that it gives the search engines more fodder!
To create a good sitemap.
Be sure that it is linked from your HOME page. this forces the search engine to find it right away, and then follow it all the way through your site. If you link it from other pages, and the spider finds a dead link, it will quit the search!
Small sites can place every page on their list, while larger sites should not because an never-ending list of links causes the search engine to think of you as a link farm. A good sitemap should have no more than 25 to 40 links. It also is easier on your visitors!
The title of each link should contain a keyword and link to the original page. Also write 10 to 25 words to tell what the page is about. This part contributes to your depth of content with the search engine.
If you have 15 pages on your site, then every page should be linked to every other page in the sitemap, and PLEASE make sure that all of your links work! When a person or a search engine find a broken link they both lose interest...FAST!
And just like you can't leave your website to fend for itself...don't neglect your sitemap. Keep it updated and current...Your visitors and the search engines will love you!
A good sitemap:
...gives a quick overview of your site
...gives a concise path for the search engines to follow
...gives a text link for every page of the site
...gives easy to follow paths for visitors
...gives a short description of each page
...uses important keyword phrases
Why is a SiteMap important?
Because it improves the value of your site by getting it indexed. This is your most important SEO (Search Engine Optimization) goal! A sitemap provides a one-stop shopping experience for the spiders, and it can also be invaluable to lost visitors!

If you wish to delve further, check out SEO Chat for great info on the subject.
A good place to start is with Google SiteMaps
Sunday, April 01, 2007

UPDATE:If your blog folders have vanished, or are not there, set your Language Preference in Picasa Settings to 'English (US)' to keep the blogger folder visible. If you have it set it to English UK, that's why the blog folder vanished.
Sign in with your present Google account.
Picasa Web Album Sign In
When you sign in, the first page that comes up is your Albums. Any of the albums that have a little Blogger symbol in the lower hand corner, are your Blogger Albums. If you have access to more that one blog, and have uploaded at least one picture to that blog, there will be an Album cover…you can change this cover later to an actual cover.
Under the album is the name of the blog, beside that in parenthesis is the number of pictures in that album…Click on the name and it will open the Album.
Any photos that you post to Blogger are included in your Picasa Web Albums storage quota. The number of Blogger photos you can upload is determined by your web albums storage level.
Any photos you upload using Blogger’s post editor will automatically appear in Picasa Web Albums under “My Photos”. The title of the Blogger web album will match the title of your blog. Please be advised that album titles cannot be modified in Picasa Web Albums.
The album cover will be designated with a small Blogger icon in the corner. Blogger web albums are unlisted when they initially appear (you can make them public later) and aren't searchable on the Picasa Web Albums site. Once a photo is posted to Blogger from Picasa Web Albums, future comments or captions made on either site will not be synched with each other. We recommend that you add captions and comments in Picasa Web Albums before posting a photo to Blogger.
Once a photo is posted to Blogger from Picasa Web Albums, future comments or captions made on either site will not be synched with each other. We recommend that you add captions and comments in Picasa Web Albums before posting a photo to Blogger.
If you delete a Blogger web album, those photos will also be deleted from your blog. If you delete a specific photo from your Blogger web album in Picasa Web Albums, your blog will not be deleted, though that photo will not appear.
Please note that you cannot upload photos directly to a Blogger web album using the Picasa Web Albums site at this time, and only empty Blogger albums can be deleted at this time.
You can always purchase extra storage by clicking "Settings" at the top right of your Web Albums page. At the bottom of your Settings page, click the link in the "Storage" section and follow the instructions displayed to purchase additional storage.
There are two ways to see how much storage you’re using in Picasa Web Albums:
1. Go to your Picasa Web Albums public gallery (the URL of your Public Gallery is http://picasaweb.google.com/username). Your storage information will appear in green beneath your albums. Please note that the username on your Public Gallery is the username that you use to sign into Picasa Web Albums.
2. Click "Settings" at the top of your Web Albums homepage to go the “Settings” menu. In the "Storage" section, click "Need more space? Upgrade your storage!" In the window that appears, your current usage amount will display in green.
Friday, March 30, 2007
 What is PageRank? Well to start with, it is a trademark of Google, *snort* who else?
What is PageRank? Well to start with, it is a trademark of Google, *snort* who else?
A PageRank results from a "ballot" among all the other pages on the World Wide Web about how important a page is. A hyperlink to a page counts as a vote of support.
The PageRank of a page is defined recursively and depends on the number and PageRank metric of all pages that link to it ("incoming links"). A page that is linked to by many pages with high PageRank receives a high rank itself. If there are no links to a web page there is no support for that page.
If you'd really like to read the algorithm particulars, go HERE
The maximum amount of PageRank in a site increases as the number of pages in the site increases
The only way to increase the maximum is to add more inbound links and/or increase the number of pages in the site.
While I recommend creating and adding new pages to increase a site's total PageRank so that it can be channeled to specific pages, there are certain types of pages that should not be added. These are pages that are all identical or very nearly identical and are known as cookie-cutters. Google considers them to be spam and they can trigger an alarm that causes the pages, and possibly the entire site, to be penalized. Pages full of good content are a must.
Outbound links are a drain on a site's total PageRank. They leak PageRank. To counter the drain, try to ensure that the links are reciprocated. Because of the PageRank of the pages at each end of an external link, and the number of links out from those pages, reciprocal links can gain or lose PageRank. You need to take care when choosing where to exchange links.
To a spider, www.domain.com/, domain.com/, www.domain.com/index.html and domain.com/index.html are different urls and, therefore, different pages. Surfers arrive at the site's home page whichever of the urls are used, but spiders see them as individual urls, and it makes a difference when working out the PageRank. It is better to standardize the url you use for the site's home page. Otherwise each url can end up with a different PageRank, whereas all of it should have gone to just one url.
And after all of that info has crossed your eyes, you can check your site's PageRank HERE. And you can even grab Google's handy code to put the PageRank live on your site!
Wednesday, March 28, 2007

I don't understand the lure of wanting music on your blog. That's probably because I'm on dial-up and sites that use music take forever to load, and I get three second snippets of music every fifteen seconds until the whole thing has loaded.
And music always takes up a lot of bandwidth, which can make the connection timeout on you...but with all that said, if you still want music...
If you would like to make digital voice clips, go here to Gabcast.
To upload music from like an iPod or MP3 player:
First you need to host your music somewhere. I'm a Google nut, so the first place I'd say would be Google Pages. You have to make a GMail account to use the pages and if you don't already have one...BEWARE! Because creating a GMail account will override your email account that has Blogger.
If you don't want a GMail account, create a Google Group *snort*...you can be a group of one, but it will give you a whopping 100MB of file space where you could upload all of your music, for free!
So you've opened a group, uploaded your music file. Now copy down the URL for the file.
Then go Dashboard >>> Layout >>> When the Page element page opens, click on "Add a Page Element. Choose a HTML/JavaScript element.
Copy this code into the Page element:
<embed src="URL of your audio or video file" loop="false" width="400" height="300" autostart="false" type="video/x-ms-asf"></embed >
The parts of this code are:
The URL of your music at the freehost of your choice.
Loop can be set to false, so the piece doesn't continually repeat. Set it to true if you want a particular sound like waves to keep repeating.
The height and width which you can change to fit your particular sidebar.
Autostart set at false lets your visitor start the music themselves...they will love you for this!
And the last part, type...tells you what kind of file it is. For example:
An MP3 file would be: type="audio/x-ms-mp3"
A AVI file would be: type="audio/x-ms-avi"
A MPEG file would be: type="video/x-ms-mpg" (or what ever they call it)
You can also put a Player on your blog, by going to Google Gadgets. They have 12 players from MP3's to YouTube and Podcasts.
UPDATE: You can have your MP3 Links:
<a href="my_file.mp">Link</a>
Automatically turn into a little simple player by adding this code into your HTML:
<script type="text/javascript" src="http://googlepage.googlepages.com/player.js"></script>
Sunday, March 25, 2007
by Bonnie Calhoun
We've already discussed how to sign up for the search engines, including Google. See the post about Search Engines or click on the Label that I made for it.
 Today I'm going to go through what it takes to make sure that your site is being crawled correctly by the spiders...LOL...That sounds cool, doesn't it?
Today I'm going to go through what it takes to make sure that your site is being crawled correctly by the spiders...LOL...That sounds cool, doesn't it?
One of the first things you need to be aware of is Google Blog Search Ping Service. You can ping your blog here to get Google to crawl it.
Then after you ping your blog, go and check for it to register on Google Blog Search. Now if it doesn't show up right away, don't worry!
Go sign yourself up with Google Alerts. When you sign up for this put the URL (address of your blog) in the top box, where it says search terms. The when your blog updates, you can tell how long it takes the spiders to crawl your blog, because Google will send you an email, every time you update!
Next thing...and I've addressed this in the Search Engine post is your site map. You can set this up with Google WebMaster Central. Now I can't say enough good stuff about these tools on this site. You can set up your site map, you can find out if your site is being indexed by Google, a Help Center, and multiple other tools!
I gave you instructions before on how to setup your site map, but make sure that when your done you get the little (1) on the column that says site map. After you've set up your site map, check the crawl rate.
Click on the tool for setting up a site map. This will be the page where you get the little (1) under the site map column. Click on the title of your blog and it takes you to the Diagnostics page that tells you all about your crawl rate, the errors, and tools.
Your crawl rate should be set to normal because it will tell you that at the slower rate: "A slower crawl will reduce Googlebot's traffic on your server, but we may not be able to crawl your site as often."
Wednesday, March 21, 2007
You've taken a deep breath and you picked out a new Beta template from one of the cool sites, like the ones in my right sidebar over there. And you're all excited about having a new blogskin. You upload the template.
Now mind you, you've been using New Blogger for several months, and you labored over learning how to make widgets, and had a ball dragging and dropping them all over the place. Now you've previewed the new skin....Auhhh, that's sweet! You hit the Save Template button.
WIDGETS ARE ABOUT TO BE DELETED pops up on the screen!
Your brain locks up, your eyes bug out, and you start blubbering like a baby....LOL...believe me I empathize...it happened to me!
Hit the CANCEL button and stop shaking! There is a way to save the day!
Start by saving a copy of your present template on your own computer.
Go Dashboard >>> Layout >>> Edit HTML >>> Your template is in the Edit Template window
Whatever you do...Do not use the Download Full Template button, and DO NOT CHECK the box to Expand Widget Templates.
Copy the code from the Edit Template box by Right clicking, Selecting All, then Copy. You will open a NotePad file on your computer and copy the template there. Do not use a wordprocessor program like Word or Works. They don't always behave with plain text files. Save it as a .txt file. For example: NewSkin.txt
Now, I'm going to assume that you already have a copy of the new template saved on your computer as a NotePad .txt file. Why am I assuming that? Because I've told you before, always save a clean copy of your template on your own hard drive...in case!
Okay, open the new template file and look for the place to put your existing widgets. I doesn't matter which sidebar you put them in in the new template because they have the drag and drop function in the template.
Your pristine template will look something like this:
<!-- start right sidebar -->
<div id='rightbar_wrap'>
<div class='side'>
<b:section class='sidebar' id='righttbar' preferred='yes'>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
</b:section>
</div>
</div>
<!-- end right sidebar -->
This is how that same section will be changed after you get rid of some widgets that you don't use and put in others that you were using in your old template.
<!-- start right sidebar -->
<div id='rightbar_wrap'>
<div class='side'>
<b:section class='sidebar' id='righttbar' preferred='yes'>
<b:widget id='HTML11' locked='false' title='' type='HTML'/>
<b:widget id='HTML10' locked='false' title='' type='HTML'/>
<b:widget id='HTML2' locked='false' title='' type='HTML'/>
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
<b:widget id='HTML6' locked='false' title='BLOGGING TOOLS' type='HTML'/>
<b:widget id='HTML5' locked='false' title='' type='HTML'/>
<b:widget id='Image1' locked='false' title='' type='Image'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
</b:section>
</div>
</div>
<!-- end right sidebar -->
Be sure to keep the widgets closed (unexpanded) when you save a copy of your old template, because it's too hard when they are expanded to grab allthat extra code. The Blogger computers store this information by just those single lines of data that are connnected with your blog account.
Once you have all the widgets placed in the new template and save it.
Yo install the new template go Dashboard >>> Template >>> Edit HTML >>> Upload a template from a file on your hard drive >>> Browse >>> Upload!
And if you added all of your widgets, you wont get that heart stopping message!
Sunday, March 18, 2007
So your showing an interest in monetizing your blog. Monetizing???? That means you want to make money with blogging. Hey why not? You spend mindless amounts of time on the internet, you aughta' get something out of it. I'm doing a Monetizing Your Blog series over on my personal blog Bonnie Writes and I am tying all of the posts, both here and there, about making money, together. So check them all out!
You've seen the ads on other sites, heard about the money other people are making, and now you have an interest in AdSense. Its a relatively straight forward program. There are three kinds of ads. Ads For Content - they display advertisements based on the content of your blog. They can be text and graphics, just text, or just graphics, and they can lay horizontal or vertical. You can have three of these on your blog page.
Ads For Content - they display advertisements based on the content of your blog. They can be text and graphics, just text, or just graphics, and they can lay horizontal or vertical. You can have three of these on your blog page.
AdSense For Search - You earn revenue from ads relevant to your visitors search terms when they use web search. You can have two of these on your blog page.
And lastly, Referrals - there are four products and services that you could carry ad boxes for, and each referral turns into money for you. I've got an AdSense one at the bottom of the page. An AdWords on on the top of the right sidebar, and a Firefox one in the middle of the left sidebar. You can have four of these on your blog page.
The best placement for Ads are "above the fold". That area is defined as the area of your blog that a viewer first sees when your page opens up...without scrolling. to place the code in your sidebars, use Page Elements. To place a long bar in your header, see this post: Adding a Page Element to Your Header.
Or you can add a narrower long bar at the top of your posts. See this post: Adding a Page Element Above Your Posts
Okay, they got to you...you know that you can do this. Now, let me add an observation. This is going to be a job, like any other job. It takes work. It takes studying. IT takes learning from other people, so that entails reading other blogs about Monetizing. Several good places to start are:
Problogger. This whole blog is dedicated to Monetizing and has been that way for several years.
John Chow and this particularly compelling article about his last six months of Monetizing.
And then my dear dear friend Paula Neal Mooney!!! This is the gal who turned me onto the money making aspect of blogging. She rocks as a newcomer!
So now that I have you intrigued, at the head of any of my Google ads, click where is says "Ads by Goooogle. That will take you to the page where you can get started.
Saturday, March 17, 2007
 Google/Blogger and Picasa have a cool joint undertaking that benefits all of the picture taking lovers in the Blogger community!
Google/Blogger and Picasa have a cool joint undertaking that benefits all of the picture taking lovers in the Blogger community!
Picasa Web Albums will now be hosting all Blogger pictures to the tune of 1GB of free space! You'll be able to order prints, email pictures, and embed the album anywhere you want to!
Go check it out!
Tuesday, March 13, 2007
Tuesday, February 20, 2007
Hiding the Blogger Navbar isn't difficult!
I currently recommend this in all cases because of the influx of malware blogs, splog farms and the liberal dose of disgusting porn. I equate it with giving your children the cable remote without having "Parental Locks" in place.
There is some really raunchy stuff lurking out there under the guise of "Next Blog"! I have disabled it on my personal blog, Bonnie Writes because I had several complaints from parents of children at my church. My blog is PG rated, but allowing their children free reign took them to some embarrassing places.
And if you visit any blogs with the navbar in place, I would forcefully discourage clicking. Some very nasty malwares are being transmitted to unsuspecting surfers.
With all that said...to hide the Blogger Navbar...
Place this code between <head> and </head >and BEFORE <body>
<!--Remove NavBar --><style type='text/css'>#b-navbar {height: 0px; visibility: hidden; display: none;}</style>
<style type='text/css'>#navbar-iframe {height: 0px; visibility: hidden; display: none;}</style>
Thursday, February 15, 2007
"Why didn't Blogger tell me it was going to eat my old template and not let me get all my old info to put into the new one? Why couldn't my old template stay as my default one until I got my info? I'm losing my revenue stream!"
All you have to do is go to the Edit HTML screen and at the bottom of the page it says, "Revert to Classic template" click there and it will restore your template that you came in with.
Do what I do when I want to play with templates. Restore your default template so that you don't loose your revenue stream...Now create another blog and call it My Playground...or something like that. Pick the new template that you want to use on the Playground. Go to your Dashboard. Under your picture is an Edit Profile tab. Click there and go to the "Select Blogs to display" screen, uncheck the name of the blog that you just made (that way the public doesn't see it) and you can work till your heart is content.
Now in the Playground add in all the things that you want to transfer from the old template. When you have everything looking the way you want it. Copy that template to your harddrive and upload it to your real blog.
TO UPLOAD:
To install a new template:
1. Dashboard>>>Template>>>Edit HTML>>>Upload a template from a file on your hard drive:
2. Browse till you find the file.
3. Upload
4. Save Template
As long as you do it exactly this way, it will work. If you get an error message, it's Blogger...Try again later!
Always keep a copy of your templates on your own computer...just in case!
Friday, February 09, 2007
In old Blogger it used to be slightly easier to add a profile photo, but such is life!
There are two methods. One is for the adept. The other is for the technically challenged.
To add a profile photo in New Blogger:
Open up your "create a post". Upload a picture of yourself into the post. Click on the "Edit Html" tab of the post box. The beginning of the picture link will look similar to this:
<a href="http://bp1.blogger.com/_m32TlugOPkM/ReuwAwZZiaI/AAAAAAAAAHE/YCYPlCGOxR0/s1600-h/construction.gif"><img border="0" id="BLOGGER_PHOTO_ID_5038314135181953442" style="display:block; margin:0px auto 10px; text-
The part highlighted in grey is what you want to copy to the profile photo URL box. Note: Yours may say .jpg instead of .gif!
The second way is to upload the picture to a post. Publish the post. Click on the photo. It will open up on a white page. Copy the URL that is in your browser address bar at the top of the screen
Wednesday, February 07, 2007
"Ackkkk!!! My blog has disappeared from my dashboard. Someone has stolen my blog!
LOL...I hear this at least a half dozen times a day...And I'm not laughing at them, I'm laughing with them...even though most of the time they're not laughing.
People are so busy today, and create so many accounts without thinking that they're usually lucky if they remember where they left their car keys let along a poor helpless blog.
If your blog disappears from your account...first thing...don't panic, it's there somewhere!
Take a deep breath. Sit down, and write a list of all your usernames.
To accomplish this. go to: http://blogger.com/forgot.g
Enter ONLY your email address into the form (leave the username box blank).
This will send a recovery email to you with a list of all the usernames of the accounts associated with your email address. Once you've got that list, you can recover the password for each one, if necessary.
Then log in to each one until you find your blog.
Important Note: Please try this even if you think you only have one account. There have been many cases where people have accidentally created an extra account without realizing it, so checking this out!
Saturday, February 03, 2007
One of the biggest questions people ask, is how to contact Blogger. All the applicable links are on the Blogger Help "manual". But it seems that it is easier to disseminate the facts when someone writes them out for you. So here goes. Now the first thing that you must remember is that there are several thousand other people trying to contact Blogger, just like you are. And everyone's problem is the most important to them, just like when I have a problem, mine is the most important one to me.
Everybody has to take a number, whether your problem is big or small, easy or hard...first come first served. With that said...Persistence will pay off. So be polite and prolific with your correspondence!
How to contact Blogger:
To contact Blogger Team directly:
http://www.blogger.com/problem.g
BLOGGER SUPPORT
http://help.blogger.com/?page=contact
BLOGGER PROBLEM REPORT FORM http://help.blogger.com/?page=troubleshooter.cs&problem=&contact_type=bug_with_blogger_beta&Submit=S?ubmit
BLOGGER HELP FORM
http://help.blogger.com/?page=troubleshooter.cs&problem=&contact_type=other&Submit=Submit
Thursday, February 01, 2007
Another place to add a page element is above each of your posts. This is especially desirable when your doing advertising like AdSense.
Now some people with no template understanding add these advertisement HTML things directly to their templates. STOP CLUTTERING UP THE TEMPLATES PEOPLE...use widgets...embrace widgets....LOL...widgets are our friends!
I you don't already have an Add a Page Element box above your Blog Post area, you're going to need to add one.
Go to your Template tab. Click Edit HTML. Scroll down in your Edit Template box until you get to your 'main-wrapper' section. It will look similar to this.
Change showaddelement="no" to showaddelement="yes"
You also may have a maxwidget delineator in that section. As you can see I don't. but if you do, change the code from maxwidgets="1" to maxwidgets="2"
Save Template.
And there ya' go!
Sunday, January 28, 2007
I have a graphic I want to use in my header, but that #^%&*! title is in my way. How do I get rid of it?
LOL...let me tell you first, the way NOT to get rid of it. I've seen several people make it the same color as the background, thus masking it....BAD...VERY BAD!!! The Blogger robots think you are hiding something and they will flag you as SPAM...so don't even think about doing it that way!
The right way is just this easy! All of this work will be accomplished on the sections of the Template tab.
Go to Page Elements and click on the Edit link in the Header (Title) box. In the popup Configure Header window that appears click 'Remove Page Element'.
If there is no Edit link in Header (Title) box, and/or no Remove Page Element link in the Configure box, go to Edit Html and scroll down in Edit Template text box until you come to this part in your code:
In above code change locked='true' to locked='false' and save template. Go back over to Page Elements and now there will be an Edit link in the Header (Title) box and after clicking on Edit there will be a Remove Page Element link when the Configure Header box opens.
LOL...now there is a caveat. I told you all of this assuming that you know how to put a graphic in your header...LOL...that is another lesson
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
Friday, January 26, 2007
Some posts are really simple and to the point. This is one of them!
With all of the people who are signing up for Google AdSense and such...myself included. It is a basic necessity to be able to add more lines to the header, for advertising purposes. This is the easy 1-2-3 steps to adding a page element to your header!
The code for your header will look like mine:
1.) In the above code change maxwidgets="1" to maxwidgets="3". By making it a ,it will allow you an empty space to switch positions with the other box. If you want to be able to drag and drop the elements here easily, this number always needs to be one more than the amount of used boxes.
2.) Also change showaddelement="no" to showaddelement="yes"
3.) Save Template.
And there ya' go!
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
Wednesday, January 24, 2007
Recently I've seen quite a few people asking to change the size of their post column or sidebar to utilize the empty space on either side of the written areas. that is most certainly possible, but you must first realize that it may wind up being a detriment to your blog readers.
Standard blog pages are designed to be viewed comfortably on an 800x600 computer screen. I see you laughing...Irregardless of how long ago you junked your 800x600, there is still a whole world of people out there using them.
When you make your blog wider, you force them to scroll side to side to see all of your content. That sometimes deters people from coming to your blog. When the blogging experience gets to be troublesome, people sometimes quit!
But I haven't deterred you, and you still want to do it...Okay! Here we go!
Before you run hog-wild at being an amateur programmer, TAKE NOTE:
ALWAYS KEEP A COPY OF YOUR PRESENT TEMPLATE IN A NOTEPAD FILE...ON YOUR OWN COMPUTER!
This way if you get into trouble, you can always get out of it.
As you play with the following numbers in your template...change a number, then hit preview to see what it looks like. If you do not like the look or you can't remember what all you changed, hit Clear edits. That will put you back where you started from
DO NOT SAVE CHANGES UNTIL THEY ARE ALL CORRECT!
I am using the page source from this blog as an example. The label name of your parts may be slightly different depending on who wrote the HTML.
Changing the size is rather easy to accomplish. The only rule to remember is that the sum of the parts must remain smaller than the whole! LOL...in plain English, the sum of the width of the main-wrapper (post area) and the sidebar-wrapper (sidebar) must be smaller that the size of the outer-wrapper (page).
The numbers I am talking about are highlighted below.
#header-wrapper {
width:890px;
margin:0 auto 10px;
border:1px solid #cccccc;
}
#outer-wrapper {
width: 890px;
margin:0 auto;
#main-wrapper {
width: 410px;
float: left;
margin:0px 10px 0px 0px;
.sidebar-wrapper {
width: 210px;
float: left;
margin:0px 10px 0px 0px;
#footer {
width:890px;
clear:both;
margin:0 auto 10px;
I included the header-wrapper and the footer because these sizes should also be consistent with your changes to the outer-wrapper...or whatever your template calls the page area.
I have included a link to AnyBrowser. It is an awesome tool to see what your changed screen looks like on any size browser.
Monday, January 22, 2007
One of the neat tricks of New Blogger is the Label. So okay, you got all excited about labels and then you went to your blog and looked...Ack!?!...you don't have a section called Labels! Ack?!?! My blog isn't working right! @#%&!@# Blogger...they messed me up...What is this crap?
LOL...don't laugh, this is an example of a post I responded to on the Google/Blogger Help Boards. Well I went and looked at the 'broken' blog *snort*. I had to inform the distraught gentleman that he didn't have a section on his sidebar called 'Labels' because...HE HADN'T GIVEN ANY OF HIS POST LABELS!
Sigh...as soon as you start labeling posts, the category shows up. In setting up the widget on your Page element page, you can configure it to list them alphabetically or by frequency.
And now that you know how to make a label, the next question is how do I change labels or get rid of them? you can get rid of a label on an individual post by calling up the post, deleting the label and republishing the post.
Let's look at a lesson for if you wish to get rid of a label on multiple posts or change a label on multiple posts to a different catagory. Go to the Edit Posts page under the Posting Tab on your Layout.
 The default setting is to show you all labels on all posts at the same time.
The default setting is to show you all labels on all posts at the same time.
When you click on a particular label name on the left-hand side, the list of posts will be narrowed down to show only posts with that particular label.
Each post has a check box in front of it. Check the box of all of the posts that you want to affect with the change. Now I've given you a screenshot of the drop-down menu for labels. You can Apply Label (click a name already in use) Make a new label (second from the bottom of the list), or Remove the Label (again click on the label name that you wish to remove, before you click here).
Okay...an exercise. See in my list I have the label name "Archive" and I want to change posts with that label to say Old Posts".
First I would click on "Archive" in the list on the left, the Select: All.
From the Label Actions in the right pull down list, choose "Remove Label.
Then from Label Actions choose "Apply Label". You can either choose an existing name to make them or, as in this case we will choose "New Label". Type the new name in the box at the top of the column.
And there you have it, everything you always wanted to know about labels, but were afraid to ask!
Saturday, January 20, 2007
Some people like to sort their posts in archives listed by category. This is a matter of preference, because I find it just as easy to sort subject matter by Labels, particularly because I make most of my subjects one or two words.
But say, if your giving writing lessons, and your on the subject of Dialogue. You could lists your posts under that Archive as such:
Tightening the Tension and Suspense
Using Dialogue To Reveal Story Setting
Using Dialogue To Set The Mood
Dialogue That Propels The Story Forward
See, all of those titles wouldn't work very well as one word Labels.
So this gives you a good example of the usage of Category Archives.
Okay...how do you do this? Start on your Dashboard>>> Layout>>> Settings>>> Archives. When you 'Enable Post Pages' Click Yes, then Save. This will give each post its own url, in addition to appearing on your blog's front page.
Start on your Dashboard>>> Layout>>> Settings>>> Archives. When you 'Enable Post Pages' Click Yes, then Save. This will give each post its own url, in addition to appearing on your blog's front page. Now go to your Template. You see that tab to the right of the Settings tab.
Now go to your Template. You see that tab to the right of the Settings tab.
Click Template...the Page Elements automatically opens up. Click Add Page Element (the dotted box at the top of your sidebar list). From the screen that pops open Choose Link List.
A Configure Link List box pops open.
Add the URL of each post and its title, then click Add Link. Do this for all your posts or for those posts in one Category. Give a title to the Link List same as your
category label...then Save.
Thursday, January 18, 2007
Google has created this great FREE web-based word processing  and spreadsheet program to help you manage your documents and keep them current on line, so that you can access them from anywhere!
and spreadsheet program to help you manage your documents and keep them current on line, so that you can access them from anywhere!
This turns out to be a great thing if your giving groups homework assignments, checking in with your home-based to-do list, or working on a project with a business associate.
Here are some of the advantages.
You can import existing docs and spreadsheets or create new ones.
With the use of a web browser, you can access your files from anywhere.
Share changes with friends and associates in real time.
Let's take the Google tour, HERE
 Create basic documents and spreadsheets from scratch.
Create basic documents and spreadsheets from scratch.
You can easily do all the basics, including making bulleted lists, sorting by columns, adding tables, images, comments, formulas, changing fonts and more.
Upload your existing files.
Google Docs & Spreadsheets accepts most popular file formats, including DOC, XLS, ODT, ODS, RTF, CSV, etc. Familiar desktop feel makes editing a breeze.
 Sharing
Sharing
Choose who can access your documents and spreadsheets.
Share instantly, as soon as your visitors sign in.
Edit with others in real time.
Multiple people can view and make changes at the same time.
 Storing
Storing
Edit from anywhere.
Safely store your work, you needn't fear local hard drive failures and power outages. Easily save and export copies. You can save your files to your own computer in DOC, XLS, CSV, ODS, ODT, PDF, RTF and HTML formats.

Publish your work as a web page.
Control who can see your pages.
Post your documents to your blog. Publish within your company or group.
Monday, January 15, 2007
I see it now...a little knowledge is a dangerous thing. Thousands of people sign up for Blogger each day. Most of them have no understanding of HTML, XHTML, or CSS.
They fiddle. They add line upon line of code to their templates...Whee! fun, fun, fun! And then ONE DAY...a friend comes to their blog, and lo and behold...it looks like scrambled eggs!!! Words are everywhere, complete sentences are a thing of the past. Template! Where'd the template go???? A white page of scrambled text is all that is left.
ROFLOL...this is what is commonly know as page overload...You broke your page!
"Well how did I break my page?" you sniffle. "It saved every time I added anything."
Revelation...just 'cause the template took it, doesn't mean that it liked it! After you get several hundred errors in your HTML (Hyper Text Markup Language), the page just throws up everything you made it eat...LOL.
The first way to avoid this western omelet disaster is to verify the code on your page...frequently, especially when your doing a lot of changes. Okay...verify...what does verify mean? It means that a computer program scans your page source code and tells you whether it has good form or not. It will also identify all of the errors.
Now I must warn your that with Blogger templates, there will be errors that are out of your control to repair, and a lot of javascript from third-party sources have standard errors...but a few errors like 50 or 60 won't hurt you. Now if you're anal retentive they may bug the crap out of you...but they won't hurt you!
Here is my favorite Site Validation tools. Use the 3rd box down...the XHTML box. Put your blog address in the box and hit validate. You can scroll down through the errors and fix what you can.
Now if you need to learn NOT to make those errors, here are some of my best informative courses. They are all free, and very detailed. You can even get a diploma when you finish the courses!
HTML Tutorial
XHTML Tutorial
CSS Tutorial
And last but not least...if you want to know how your page looks in any style browser or page size that you can think of...go to AnyBrowser
Thursday, January 11, 2007
I love Widgets!!! I think they're about the coolest thing since sliced bread *snort*!
In New Blogger, widgets are the main method of moving elements around on your blog page. These cute little critters that sound like something out of the Wizard of Oz movie, have two dimensions. They are text units and they are visual moveable units.
To meet these little critters, go to the Page Element tab, in the screenshot below!
As a textual unit, a widget can be one of many types. Here is a picture of the list of different kinds of widgets that you can make on the Page Element page. You add a widget by click on the "add a page element" dotted rectangle that you see in the second picture below.
And as a visual unit, you can move them around the page at will by dragging and dropping them where you want them to be.
And even the elements at the bottom of your posts are a widget and can be edited. The large box in the center of the above picture is a post box, but I didn't get a shot of the edit button on the right hand side of the post box. You click that and you open the box below, where you can change the details at the bottom of the post!
I LOVE WIDGETS!!!!
Wednesday, January 10, 2007
Why do you need to use a proxy server?
Using a proxy server, you can browse your favorite web sites anonymously and even from behind a firewall with blocked ports.
If you are in an area or country where you are blocked from getting to Blogger.com, you can log onto a proxy server to get around your restrictive ISP.
It allows you to browse the web while reducing your risk of being infected with trojans, malware, worms,and viruses because it puts an anonymous filter between you and the web site you want to visit.
This will hopefully turn into a full list, as I run into more proxies!
Privax has the large inventory of proxy sites available for you to use!
Squidoo has an ever increasing list as familiar proxys become blocked by network administrators.
Ninja Cloak
PHProxy has another large and ever increasing list of proxy servers available for your use.
And a great server that will block all the splog farm crap like rootkits, proxies, trojans, trojan downloaders you name it, LOL...nothing has gotten out of this box.
Sandboxie
Tuesday, January 09, 2007
If you want to be seen by the world, you need to be seen by the internet search engines.
Okay, so what's a search engine...LOL...the little train that could...no! A search engine is defined as an information retrieval system designed to help find information stored on the World Wide Web.
How does this little engine work? Search engines on the internet store large amounts of information from web pages. They search the web and retrieve this information using a Web crawler (aka... a spider)*shudder* spiders creep me out, even when their virtual! A Spider is an automated Web browser that follows every link it crawls over.
And last but not least, why the devil is this important? It's important because it helps people to find your website, find your content, find what you want the world to know.
Okay...I'm hooked you say! How do I sign up! I'll admit, Goggle is my favorite, but there are others...go sign up with all of them to optimize your chances of being seen.
GO HERE FIRST!!! My new favorite is ![]()
They submit it to more that 40 search engines for you, and they have great free Search Engine Optimization and SEO Tools! They will also teach you how to make Meta tags for your template!!! These are the things that you need to do first before you have little webspiders crawling all over your pages picking up useless information...you want to be OPTIMIZED!!
Google is the next one to do.
Go to:
Put the URL of your blog in the box in the upper right hand corner...click enter
A new page opens that says, "Next step - Verify" Click there.
Another page opens up...choose verification method...choose - add a Meta Tag.
A box opens with a tag written in bold. Copy and paste that into your template, in the first section, (I put it right below that declaration so that I could find it easily!) before the first section. Save template change. (keep this Google page open!)
Now go back to the Google page and click verify. It will tell you verified!
Under the words Webmaster Tools at the top of the page, click on "My Sites".
Click on "Add a sitemap" it will be on the same line as your blog address.
Under "Choose Type", select "Add General Sitemap".
In the empty box, copy:
http://YOURBLOGNAME.blogspot.com/rss.xml
(YOURBLOGNAME) should be the name of your blog! Click Add Web Sitemap.
 Go HERE to sign up at Yahoo Site Explorer. After you enter your site address over on the right hand side there is a green button that says Authenticate. Click and follow the directions. Use the Meta tag option like you did for Google.
Go HERE to sign up at Yahoo Site Explorer. After you enter your site address over on the right hand side there is a green button that says Authenticate. Click and follow the directions. Use the Meta tag option like you did for Google.Now go back to the Site Explorer page and click the word "Manage" that is in front of your blog name.
It will go to a page with your blog name and an empty box.
In the empty box add: feeds/posts/full, click "Add feed".
Another of my favorite search engines is Technorati.
 Go here to the Technorati Sign Up. After filling out the form, check "I have a blog to sign up now", then click Join.
Go here to the Technorati Sign Up. After filling out the form, check "I have a blog to sign up now", then click Join.On the new page, at the bottom is a box to put in your URL (blog address), then click! It will give you a small box of code that you need to embed in your template
Choose your claim method. I like embedded claims because you'll be able to customize a widget for your blog to feature a "search this blog" box, a "blogs that link here" link, or profile information. AND I LOVE WIDGETS!!
Log in to your Blogger account in a new window. Go Dashboard>>>Layout...create a HTML widget to hold the code in your sidebar. Click "Save Template Changes". When you're all done with that click the button on the bottom of the Technorati page to proceed. This releases the spiders *snort*!
THESE ARE ALL METHODS OF SIGNING UP TO BE INCLUDED IN SEARCH ENGINES...but if for some reason you don't want Blogger.com to index your blog.
Open your blog. Go Dashboard>>>Settings>>>Basic>>>Add your Blog to our listings? No>>>Save settings.
Okay so you've had it with spam. Your mail box is invaded with it. You click on the Next Blog button in the Navbar, and your confronted by more spam. Ever feel the urge to just slap the monitor...LOL...get over it! That will cost you money and make Circuit City very happy!
Take charge, my friends...report SPAM blogs to Google/Blogger. Where? Where?
Right over HERE
And if it's a problem with just Google. To make a Spam Report to Google, go HERE
Monday, January 08, 2007
Okay everything that you always wanted to know about Blogger is online and available at this link: Blogger Help
Flip through the pages! It goes from "Getting Started", on to Blogger Basics which includes posting, profiles, email and mobile. And then rambles on into "Working with Blogger" that gives you a good list including Team Blogs and Layouts.
And for you techies, there is an "Advanced Use" section covering such interesting things like FTP, Add-ons and Blogging Hacks.
This Manual is also the premiere spot to find out about current issue status with Blogger, as you can see on the right of the screenshot!
Sunday, January 07, 2007
So you've been tagged as SPAM. You yell...
How did this happen to you, when you've been blogging for years, and have a devoted readership? Well the algorithm needs a little tweaking at this time, but one of the best ways to get tagged is to post too many times in a short period of time.
The most I've heard of so far, is a guy who posted 50 times in one day, and the Spambot got him.
Why is this happening now. because Google is trying to stem the tide of ever increasing spammers who are setting up shop on Blogger. Google has taken these steps so far:
· Automated spam algorithms to keep spam blogs out of NextBlog and out of the "Recently Published" list on the dashboard.
· Extra word verification field on the posting form for potential spam blogs (making it harder for spammers to set up automated systems to do their posting, since a human needs to complete this step).
·Be sure to use the "Flag as Objectionable button in the Navbar to notify Google/Blogger about problem blogs that you find, so they can review them and take appropriate action.
You will find these two posts extremely helpful:
http://help.blogger.com/bin/answer.py?answer=42577
http://help.blogger.com/bin/answer.py?answer=42578
Saturday, January 06, 2007
Let's say you've set up a group of people with one blog linking them all together like a big family. Sheesh, that makes me shudder...a virtual family to yell at me...LOL!
To start off with, sign the blog up with one of the RSS feeds like FeedBlitz, FeedBurner, or Atom...among my favorites! Then have each of the members click on the link that you've installed on the blog, for the RSS feed, and sign up to be notified when new posts are made. You can usually customize whether to get the whole post or just a notification!
Then you would like to let all of your members know, at the same time, that there are comments on the blog. Instead of making your fingers raw, trying to mail the comment to each member, form a group...a Google group would rank right up there as my favorite.
Where you choose to set one up is up to you, but...if you use Google, that's one less username and password you will need because you employ your same Google account for everything Google!
Okay, so you've set up the group. The group has an email address.
Go >>>Dashboard>>>Settings>>>Comments tab. Way down at the bottom of the page is the spot to fill in the email address for comment notification. Put the group email address there.






















