Followers
Sunday, January 28, 2007
I have a graphic I want to use in my header, but that #^%&*! title is in my way. How do I get rid of it?
LOL...let me tell you first, the way NOT to get rid of it. I've seen several people make it the same color as the background, thus masking it....BAD...VERY BAD!!! The Blogger robots think you are hiding something and they will flag you as SPAM...so don't even think about doing it that way!
The right way is just this easy! All of this work will be accomplished on the sections of the Template tab.
Go to Page Elements and click on the Edit link in the Header (Title) box. In the popup Configure Header window that appears click 'Remove Page Element'.
If there is no Edit link in Header (Title) box, and/or no Remove Page Element link in the Configure box, go to Edit Html and scroll down in Edit Template text box until you come to this part in your code:
In above code change locked='true' to locked='false' and save template. Go back over to Page Elements and now there will be an Edit link in the Header (Title) box and after clicking on Edit there will be a Remove Page Element link when the Configure Header box opens.
LOL...now there is a caveat. I told you all of this assuming that you know how to put a graphic in your header...LOL...that is another lesson
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
Friday, January 26, 2007
Some posts are really simple and to the point. This is one of them!
With all of the people who are signing up for Google AdSense and such...myself included. It is a basic necessity to be able to add more lines to the header, for advertising purposes. This is the easy 1-2-3 steps to adding a page element to your header!
The code for your header will look like mine:
1.) In the above code change maxwidgets="1" to maxwidgets="3". By making it a ,it will allow you an empty space to switch positions with the other box. If you want to be able to drag and drop the elements here easily, this number always needs to be one more than the amount of used boxes.
2.) Also change showaddelement="no" to showaddelement="yes"
3.) Save Template.
And there ya' go!
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
Wednesday, January 24, 2007
Recently I've seen quite a few people asking to change the size of their post column or sidebar to utilize the empty space on either side of the written areas. that is most certainly possible, but you must first realize that it may wind up being a detriment to your blog readers.
Standard blog pages are designed to be viewed comfortably on an 800x600 computer screen. I see you laughing...Irregardless of how long ago you junked your 800x600, there is still a whole world of people out there using them.
When you make your blog wider, you force them to scroll side to side to see all of your content. That sometimes deters people from coming to your blog. When the blogging experience gets to be troublesome, people sometimes quit!
But I haven't deterred you, and you still want to do it...Okay! Here we go!
Before you run hog-wild at being an amateur programmer, TAKE NOTE:
ALWAYS KEEP A COPY OF YOUR PRESENT TEMPLATE IN A NOTEPAD FILE...ON YOUR OWN COMPUTER!
This way if you get into trouble, you can always get out of it.
As you play with the following numbers in your template...change a number, then hit preview to see what it looks like. If you do not like the look or you can't remember what all you changed, hit Clear edits. That will put you back where you started from
DO NOT SAVE CHANGES UNTIL THEY ARE ALL CORRECT!
I am using the page source from this blog as an example. The label name of your parts may be slightly different depending on who wrote the HTML.
Changing the size is rather easy to accomplish. The only rule to remember is that the sum of the parts must remain smaller than the whole! LOL...in plain English, the sum of the width of the main-wrapper (post area) and the sidebar-wrapper (sidebar) must be smaller that the size of the outer-wrapper (page).
The numbers I am talking about are highlighted below.
#header-wrapper {
width:890px;
margin:0 auto 10px;
border:1px solid #cccccc;
}
#outer-wrapper {
width: 890px;
margin:0 auto;
#main-wrapper {
width: 410px;
float: left;
margin:0px 10px 0px 0px;
.sidebar-wrapper {
width: 210px;
float: left;
margin:0px 10px 0px 0px;
#footer {
width:890px;
clear:both;
margin:0 auto 10px;
I included the header-wrapper and the footer because these sizes should also be consistent with your changes to the outer-wrapper...or whatever your template calls the page area.
I have included a link to AnyBrowser. It is an awesome tool to see what your changed screen looks like on any size browser.
Monday, January 22, 2007
One of the neat tricks of New Blogger is the Label. So okay, you got all excited about labels and then you went to your blog and looked...Ack!?!...you don't have a section called Labels! Ack?!?! My blog isn't working right! @#%&!@# Blogger...they messed me up...What is this crap?
LOL...don't laugh, this is an example of a post I responded to on the Google/Blogger Help Boards. Well I went and looked at the 'broken' blog *snort*. I had to inform the distraught gentleman that he didn't have a section on his sidebar called 'Labels' because...HE HADN'T GIVEN ANY OF HIS POST LABELS!
Sigh...as soon as you start labeling posts, the category shows up. In setting up the widget on your Page element page, you can configure it to list them alphabetically or by frequency.
And now that you know how to make a label, the next question is how do I change labels or get rid of them? you can get rid of a label on an individual post by calling up the post, deleting the label and republishing the post.
Let's look at a lesson for if you wish to get rid of a label on multiple posts or change a label on multiple posts to a different catagory. Go to the Edit Posts page under the Posting Tab on your Layout.
 The default setting is to show you all labels on all posts at the same time.
The default setting is to show you all labels on all posts at the same time.
When you click on a particular label name on the left-hand side, the list of posts will be narrowed down to show only posts with that particular label.
Each post has a check box in front of it. Check the box of all of the posts that you want to affect with the change. Now I've given you a screenshot of the drop-down menu for labels. You can Apply Label (click a name already in use) Make a new label (second from the bottom of the list), or Remove the Label (again click on the label name that you wish to remove, before you click here).
Okay...an exercise. See in my list I have the label name "Archive" and I want to change posts with that label to say Old Posts".
First I would click on "Archive" in the list on the left, the Select: All.
From the Label Actions in the right pull down list, choose "Remove Label.
Then from Label Actions choose "Apply Label". You can either choose an existing name to make them or, as in this case we will choose "New Label". Type the new name in the box at the top of the column.
And there you have it, everything you always wanted to know about labels, but were afraid to ask!
Saturday, January 20, 2007
Some people like to sort their posts in archives listed by category. This is a matter of preference, because I find it just as easy to sort subject matter by Labels, particularly because I make most of my subjects one or two words.
But say, if your giving writing lessons, and your on the subject of Dialogue. You could lists your posts under that Archive as such:
Tightening the Tension and Suspense
Using Dialogue To Reveal Story Setting
Using Dialogue To Set The Mood
Dialogue That Propels The Story Forward
See, all of those titles wouldn't work very well as one word Labels.
So this gives you a good example of the usage of Category Archives.
Okay...how do you do this? Start on your Dashboard>>> Layout>>> Settings>>> Archives. When you 'Enable Post Pages' Click Yes, then Save. This will give each post its own url, in addition to appearing on your blog's front page.
Start on your Dashboard>>> Layout>>> Settings>>> Archives. When you 'Enable Post Pages' Click Yes, then Save. This will give each post its own url, in addition to appearing on your blog's front page. Now go to your Template. You see that tab to the right of the Settings tab.
Now go to your Template. You see that tab to the right of the Settings tab.
Click Template...the Page Elements automatically opens up. Click Add Page Element (the dotted box at the top of your sidebar list). From the screen that pops open Choose Link List.
A Configure Link List box pops open.
Add the URL of each post and its title, then click Add Link. Do this for all your posts or for those posts in one Category. Give a title to the Link List same as your
category label...then Save.
Thursday, January 18, 2007
Google has created this great FREE web-based word processing  and spreadsheet program to help you manage your documents and keep them current on line, so that you can access them from anywhere!
and spreadsheet program to help you manage your documents and keep them current on line, so that you can access them from anywhere!
This turns out to be a great thing if your giving groups homework assignments, checking in with your home-based to-do list, or working on a project with a business associate.
Here are some of the advantages.
You can import existing docs and spreadsheets or create new ones.
With the use of a web browser, you can access your files from anywhere.
Share changes with friends and associates in real time.
Let's take the Google tour, HERE
 Create basic documents and spreadsheets from scratch.
Create basic documents and spreadsheets from scratch.
You can easily do all the basics, including making bulleted lists, sorting by columns, adding tables, images, comments, formulas, changing fonts and more.
Upload your existing files.
Google Docs & Spreadsheets accepts most popular file formats, including DOC, XLS, ODT, ODS, RTF, CSV, etc. Familiar desktop feel makes editing a breeze.
 Sharing
Sharing
Choose who can access your documents and spreadsheets.
Share instantly, as soon as your visitors sign in.
Edit with others in real time.
Multiple people can view and make changes at the same time.
 Storing
Storing
Edit from anywhere.
Safely store your work, you needn't fear local hard drive failures and power outages. Easily save and export copies. You can save your files to your own computer in DOC, XLS, CSV, ODS, ODT, PDF, RTF and HTML formats.

Publish your work as a web page.
Control who can see your pages.
Post your documents to your blog. Publish within your company or group.
Monday, January 15, 2007
I see it now...a little knowledge is a dangerous thing. Thousands of people sign up for Blogger each day. Most of them have no understanding of HTML, XHTML, or CSS.
They fiddle. They add line upon line of code to their templates...Whee! fun, fun, fun! And then ONE DAY...a friend comes to their blog, and lo and behold...it looks like scrambled eggs!!! Words are everywhere, complete sentences are a thing of the past. Template! Where'd the template go???? A white page of scrambled text is all that is left.
ROFLOL...this is what is commonly know as page overload...You broke your page!
"Well how did I break my page?" you sniffle. "It saved every time I added anything."
Revelation...just 'cause the template took it, doesn't mean that it liked it! After you get several hundred errors in your HTML (Hyper Text Markup Language), the page just throws up everything you made it eat...LOL.
The first way to avoid this western omelet disaster is to verify the code on your page...frequently, especially when your doing a lot of changes. Okay...verify...what does verify mean? It means that a computer program scans your page source code and tells you whether it has good form or not. It will also identify all of the errors.
Now I must warn your that with Blogger templates, there will be errors that are out of your control to repair, and a lot of javascript from third-party sources have standard errors...but a few errors like 50 or 60 won't hurt you. Now if you're anal retentive they may bug the crap out of you...but they won't hurt you!
Here is my favorite Site Validation tools. Use the 3rd box down...the XHTML box. Put your blog address in the box and hit validate. You can scroll down through the errors and fix what you can.
Now if you need to learn NOT to make those errors, here are some of my best informative courses. They are all free, and very detailed. You can even get a diploma when you finish the courses!
HTML Tutorial
XHTML Tutorial
CSS Tutorial
And last but not least...if you want to know how your page looks in any style browser or page size that you can think of...go to AnyBrowser
Thursday, January 11, 2007
I love Widgets!!! I think they're about the coolest thing since sliced bread *snort*!
In New Blogger, widgets are the main method of moving elements around on your blog page. These cute little critters that sound like something out of the Wizard of Oz movie, have two dimensions. They are text units and they are visual moveable units.
To meet these little critters, go to the Page Element tab, in the screenshot below!
As a textual unit, a widget can be one of many types. Here is a picture of the list of different kinds of widgets that you can make on the Page Element page. You add a widget by click on the "add a page element" dotted rectangle that you see in the second picture below.
And as a visual unit, you can move them around the page at will by dragging and dropping them where you want them to be.
And even the elements at the bottom of your posts are a widget and can be edited. The large box in the center of the above picture is a post box, but I didn't get a shot of the edit button on the right hand side of the post box. You click that and you open the box below, where you can change the details at the bottom of the post!
I LOVE WIDGETS!!!!
Wednesday, January 10, 2007
Why do you need to use a proxy server?
Using a proxy server, you can browse your favorite web sites anonymously and even from behind a firewall with blocked ports.
If you are in an area or country where you are blocked from getting to Blogger.com, you can log onto a proxy server to get around your restrictive ISP.
It allows you to browse the web while reducing your risk of being infected with trojans, malware, worms,and viruses because it puts an anonymous filter between you and the web site you want to visit.
This will hopefully turn into a full list, as I run into more proxies!
Privax has the large inventory of proxy sites available for you to use!
Squidoo has an ever increasing list as familiar proxys become blocked by network administrators.
Ninja Cloak
PHProxy has another large and ever increasing list of proxy servers available for your use.
And a great server that will block all the splog farm crap like rootkits, proxies, trojans, trojan downloaders you name it, LOL...nothing has gotten out of this box.
Sandboxie
Tuesday, January 09, 2007
If you want to be seen by the world, you need to be seen by the internet search engines.
Okay, so what's a search engine...LOL...the little train that could...no! A search engine is defined as an information retrieval system designed to help find information stored on the World Wide Web.
How does this little engine work? Search engines on the internet store large amounts of information from web pages. They search the web and retrieve this information using a Web crawler (aka... a spider)*shudder* spiders creep me out, even when their virtual! A Spider is an automated Web browser that follows every link it crawls over.
And last but not least, why the devil is this important? It's important because it helps people to find your website, find your content, find what you want the world to know.
Okay...I'm hooked you say! How do I sign up! I'll admit, Goggle is my favorite, but there are others...go sign up with all of them to optimize your chances of being seen.
GO HERE FIRST!!! My new favorite is ![]()
They submit it to more that 40 search engines for you, and they have great free Search Engine Optimization and SEO Tools! They will also teach you how to make Meta tags for your template!!! These are the things that you need to do first before you have little webspiders crawling all over your pages picking up useless information...you want to be OPTIMIZED!!
Google is the next one to do.
Go to:
Put the URL of your blog in the box in the upper right hand corner...click enter
A new page opens that says, "Next step - Verify" Click there.
Another page opens up...choose verification method...choose - add a Meta Tag.
A box opens with a tag written in bold. Copy and paste that into your template, in the first section, (I put it right below that declaration so that I could find it easily!) before the first section. Save template change. (keep this Google page open!)
Now go back to the Google page and click verify. It will tell you verified!
Under the words Webmaster Tools at the top of the page, click on "My Sites".
Click on "Add a sitemap" it will be on the same line as your blog address.
Under "Choose Type", select "Add General Sitemap".
In the empty box, copy:
http://YOURBLOGNAME.blogspot.com/rss.xml
(YOURBLOGNAME) should be the name of your blog! Click Add Web Sitemap.
 Go HERE to sign up at Yahoo Site Explorer. After you enter your site address over on the right hand side there is a green button that says Authenticate. Click and follow the directions. Use the Meta tag option like you did for Google.
Go HERE to sign up at Yahoo Site Explorer. After you enter your site address over on the right hand side there is a green button that says Authenticate. Click and follow the directions. Use the Meta tag option like you did for Google.Now go back to the Site Explorer page and click the word "Manage" that is in front of your blog name.
It will go to a page with your blog name and an empty box.
In the empty box add: feeds/posts/full, click "Add feed".
Another of my favorite search engines is Technorati.
 Go here to the Technorati Sign Up. After filling out the form, check "I have a blog to sign up now", then click Join.
Go here to the Technorati Sign Up. After filling out the form, check "I have a blog to sign up now", then click Join.On the new page, at the bottom is a box to put in your URL (blog address), then click! It will give you a small box of code that you need to embed in your template
Choose your claim method. I like embedded claims because you'll be able to customize a widget for your blog to feature a "search this blog" box, a "blogs that link here" link, or profile information. AND I LOVE WIDGETS!!
Log in to your Blogger account in a new window. Go Dashboard>>>Layout...create a HTML widget to hold the code in your sidebar. Click "Save Template Changes". When you're all done with that click the button on the bottom of the Technorati page to proceed. This releases the spiders *snort*!
THESE ARE ALL METHODS OF SIGNING UP TO BE INCLUDED IN SEARCH ENGINES...but if for some reason you don't want Blogger.com to index your blog.
Open your blog. Go Dashboard>>>Settings>>>Basic>>>Add your Blog to our listings? No>>>Save settings.
Okay so you've had it with spam. Your mail box is invaded with it. You click on the Next Blog button in the Navbar, and your confronted by more spam. Ever feel the urge to just slap the monitor...LOL...get over it! That will cost you money and make Circuit City very happy!
Take charge, my friends...report SPAM blogs to Google/Blogger. Where? Where?
Right over HERE
And if it's a problem with just Google. To make a Spam Report to Google, go HERE
Monday, January 08, 2007
Okay everything that you always wanted to know about Blogger is online and available at this link: Blogger Help
Flip through the pages! It goes from "Getting Started", on to Blogger Basics which includes posting, profiles, email and mobile. And then rambles on into "Working with Blogger" that gives you a good list including Team Blogs and Layouts.
And for you techies, there is an "Advanced Use" section covering such interesting things like FTP, Add-ons and Blogging Hacks.
This Manual is also the premiere spot to find out about current issue status with Blogger, as you can see on the right of the screenshot!
Sunday, January 07, 2007
So you've been tagged as SPAM. You yell...
How did this happen to you, when you've been blogging for years, and have a devoted readership? Well the algorithm needs a little tweaking at this time, but one of the best ways to get tagged is to post too many times in a short period of time.
The most I've heard of so far, is a guy who posted 50 times in one day, and the Spambot got him.
Why is this happening now. because Google is trying to stem the tide of ever increasing spammers who are setting up shop on Blogger. Google has taken these steps so far:
· Automated spam algorithms to keep spam blogs out of NextBlog and out of the "Recently Published" list on the dashboard.
· Extra word verification field on the posting form for potential spam blogs (making it harder for spammers to set up automated systems to do their posting, since a human needs to complete this step).
·Be sure to use the "Flag as Objectionable button in the Navbar to notify Google/Blogger about problem blogs that you find, so they can review them and take appropriate action.
You will find these two posts extremely helpful:
http://help.blogger.com/bin/answer.py?answer=42577
http://help.blogger.com/bin/answer.py?answer=42578
Saturday, January 06, 2007
Let's say you've set up a group of people with one blog linking them all together like a big family. Sheesh, that makes me shudder...a virtual family to yell at me...LOL!
To start off with, sign the blog up with one of the RSS feeds like FeedBlitz, FeedBurner, or Atom...among my favorites! Then have each of the members click on the link that you've installed on the blog, for the RSS feed, and sign up to be notified when new posts are made. You can usually customize whether to get the whole post or just a notification!
Then you would like to let all of your members know, at the same time, that there are comments on the blog. Instead of making your fingers raw, trying to mail the comment to each member, form a group...a Google group would rank right up there as my favorite.
Where you choose to set one up is up to you, but...if you use Google, that's one less username and password you will need because you employ your same Google account for everything Google!
Okay, so you've set up the group. The group has an email address.
Go >>>Dashboard>>>Settings>>>Comments tab. Way down at the bottom of the page is the spot to fill in the email address for comment notification. Put the group email address there.
Thursday, January 04, 2007
Okay, let's say that your like me. You've created a half dozen blogs, gotten four email addresses, fifteen passwords (actually I've got more like 50), but among all this link love the keys to the kingdom of Blogger are Missing In Action. Egads...
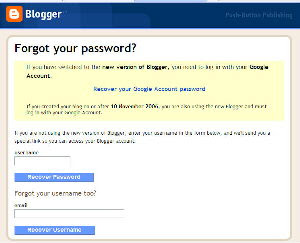
Go to this link: http://www.blogger.com/forgot.g
You'll see the below form. First you can use this if you only lost your password. The next line down, it says, "Lost your username too?. Nothing like having a piece of paper make you feel smaller than you already feel!
Well then you give them your email address, and they will send both to you. How do they know it's you, you ask? Well they compare the email address to the email address registered for that account...They'd better match!
Fill it out the form and your on your way to happy Blogging, once again!