Followers
Sunday, January 18, 2009
by Bonnie Calhoun
Hi guys and gals! Yes it's me again...twice in one week! Well I'm helping some friends spiff up their blogs, and I've had to re-remember stuff I've done in the past. Okay...today we're going to add color to that pesky browser scroll bar.
Now before you use this code, I must make you aware that it will not work in Firefox...LOL...they don't like people messing with their colors, so you can only get this to work in Internet Explorer.
The last caveat that I add to it is that, if you're anal retentive like I am about making my web pages validate this one is going to throw you for a loop because according to W3C...it ain't valid! So you will get an error code for it, but it won't break your page or anything...LOL...unless you have like 5000 other errors!
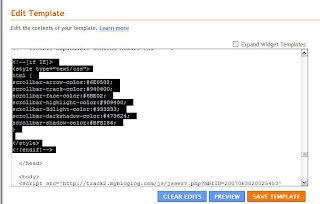
Okay...here's what you use:
<!--[if IE]>
<style type="text/css">
html {
scrollbar-arrow-color:#6E0502;
scrollbar-track-color:#940400;
scrollbar-face-color:#6BE02;
scrollbar-highlight-color:#909400;
scrollbar-3dlight-color:#333333;
scrollbar-darkshadow-color:#473624;
scrollbar-shadow-color:#BFB186;
}
</style>
<![endif]-->
And you scroll down til you get to the end of the <head> section, and you put it right BEFORE the </head>
Viola! You've got a color coordinated browser scrollbar!





















I KNOW THIS COMMENT DOESN'T APPLY REALLY, I AM TOO UPSET TO CARE RIGHT NOW. AFTER AN HOUR OF SEARCHING AND SEARCHING I FINALLY FIND A PLACE, ANYWHERE, THAT I CAN POST A FREAKING QUESTION!!!!!!!!! THIS IS RIDICULOUS! I JUST WANT TO BE ABLE TO POST A QUESTION ABOUT BLOGGING ON THE BLOG FOURMS! THAT'S ALL! THE GOOGLE "HELP" SITES DON'T LET YOU CONTACT ANYONE ABOUT 'HELP'! SO HERE'S MY QUESTION:
HOW DO I POST TO THE BLOG FORUMS?!
THAT'S IT! JUST THAT FOR NOW! MY EMAIL IS AT Hawc_productions@hotmail.com PLEASE give me an answer! Thank you!
You can find the help group forum here:
Blogger Help Group
Or you can just ask your question here and I will try to help you :-)
Is there a spot somewhere that makes HTML easy like the "cheat-sheet" on Facebook does for their 'notes'?
What do you want to do with HTML?
You can avoid needing to know it by using the "Compose" tab on the Create a Post interface for your Blog. it gives you links at the top to creat color, add images, change fonts and sizes...etc, all without knowing HTML.
I've been trying to do this for the longest time! thank you thank you!!
Thanks for the interesting information. I came across your blog very recently and I am finding it very interesting and useful to me.
Do keep posting.
In the past I've spent more hours getting the code to fit for both browsers then in the whole site design.